All-in-One Software für Solarprojekte
Vom ersten Kontakt über Planung und Design bis hin zur finalen Installation – alle Prozesse von Solarprojekten optimiert.
Demo buchen
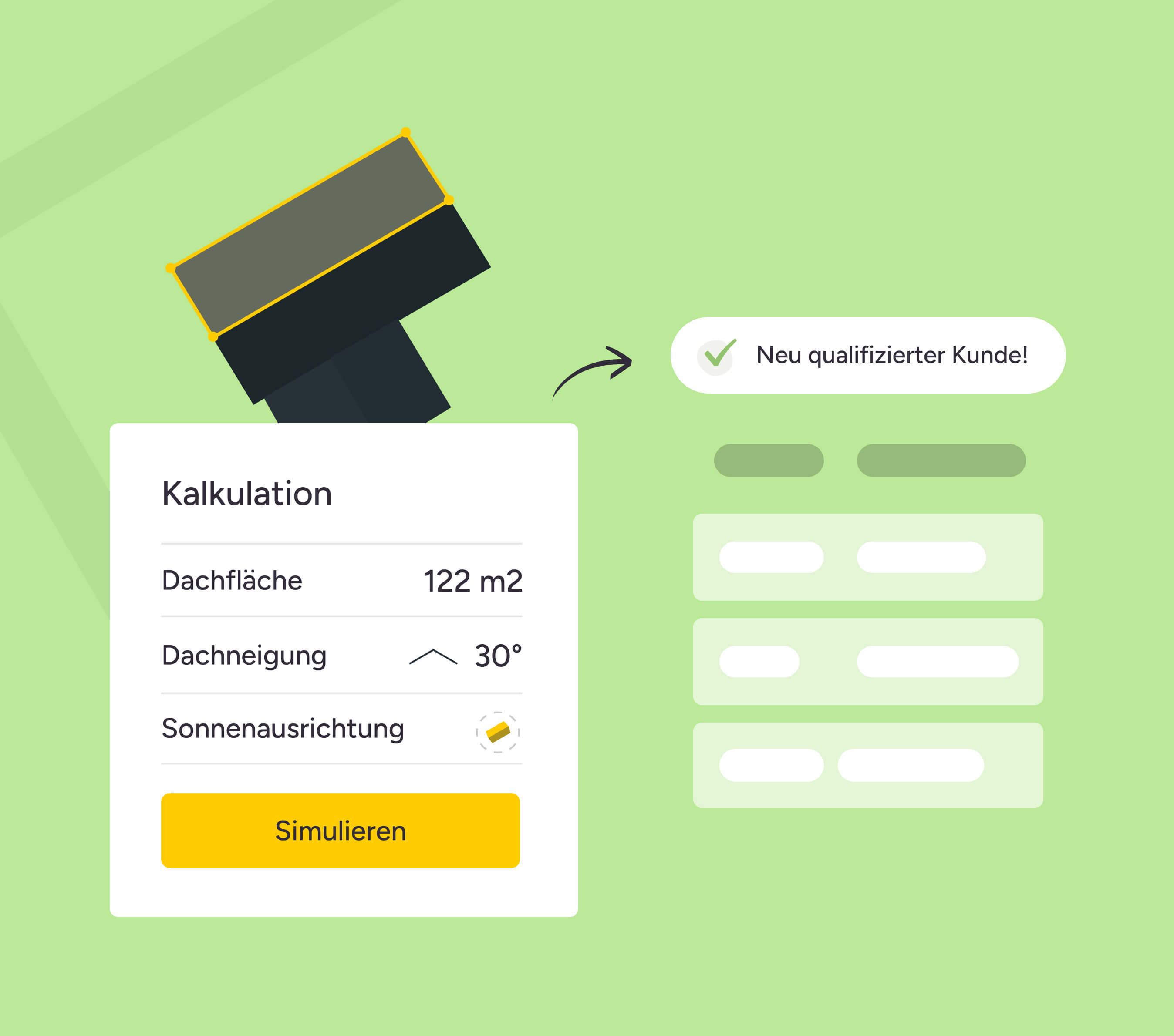
Sonnenrichtung
149 0
Neu qualifizierte Kunden
PDF-Bericht ist fertig!
Erfolgreiche Installateure sehen echte Ergebnisse.
Robust und skalierbar
1200+
Kunden in ganz Europa
Mehr Abschlüsse erzielen
30%
Höhere Erfolgsquote
Effizienter arbeiten
5-10 min
Fertiges Angebot erstellen
Plattform
Die Plattform zur Unterstützung aller Geschäftsabläufe.
Jetzt mehr erfahren über die All-in-One-Software, die alle Bereiche von Projekten für erneuerbare Energien effizient und einfach gestaltet.
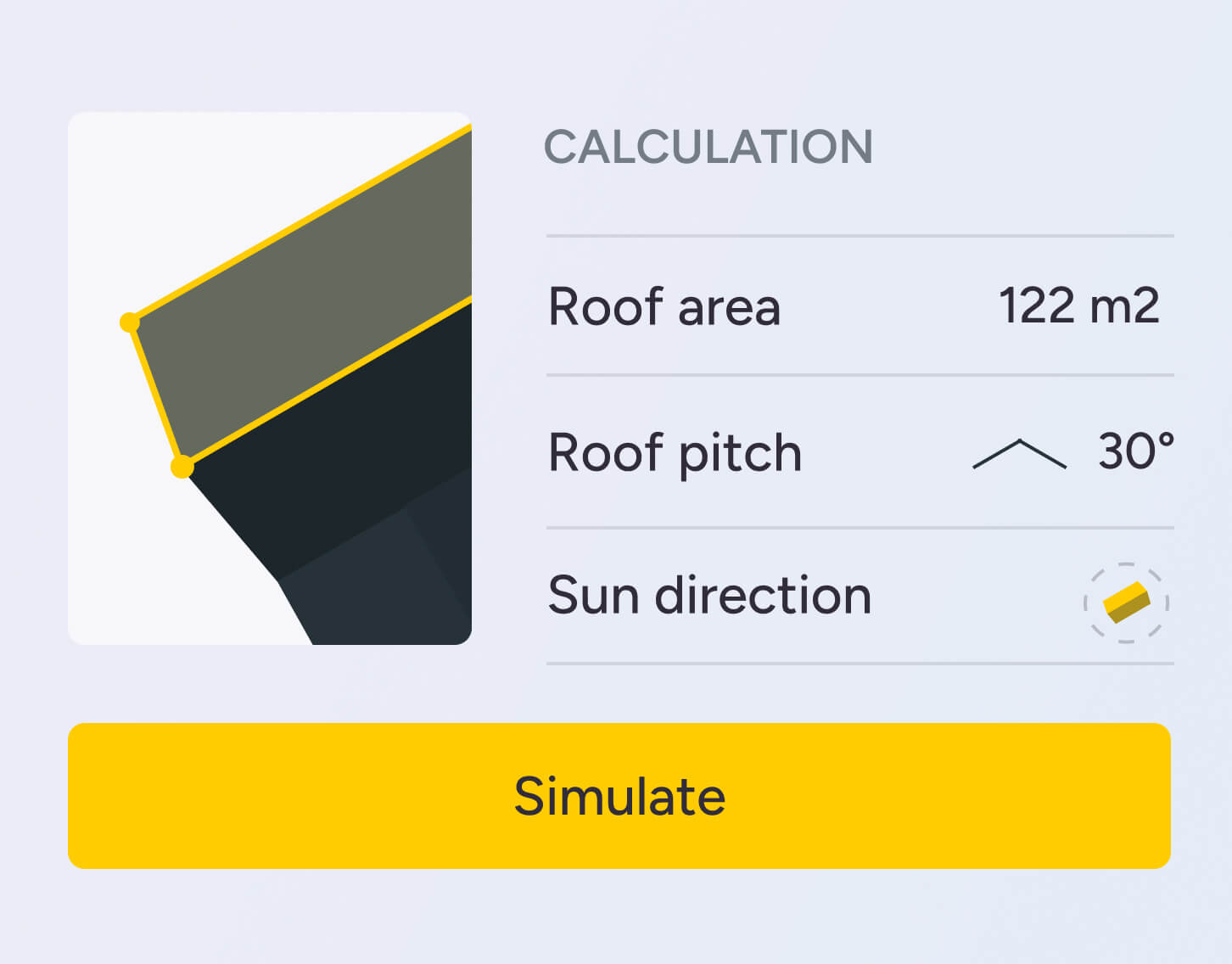
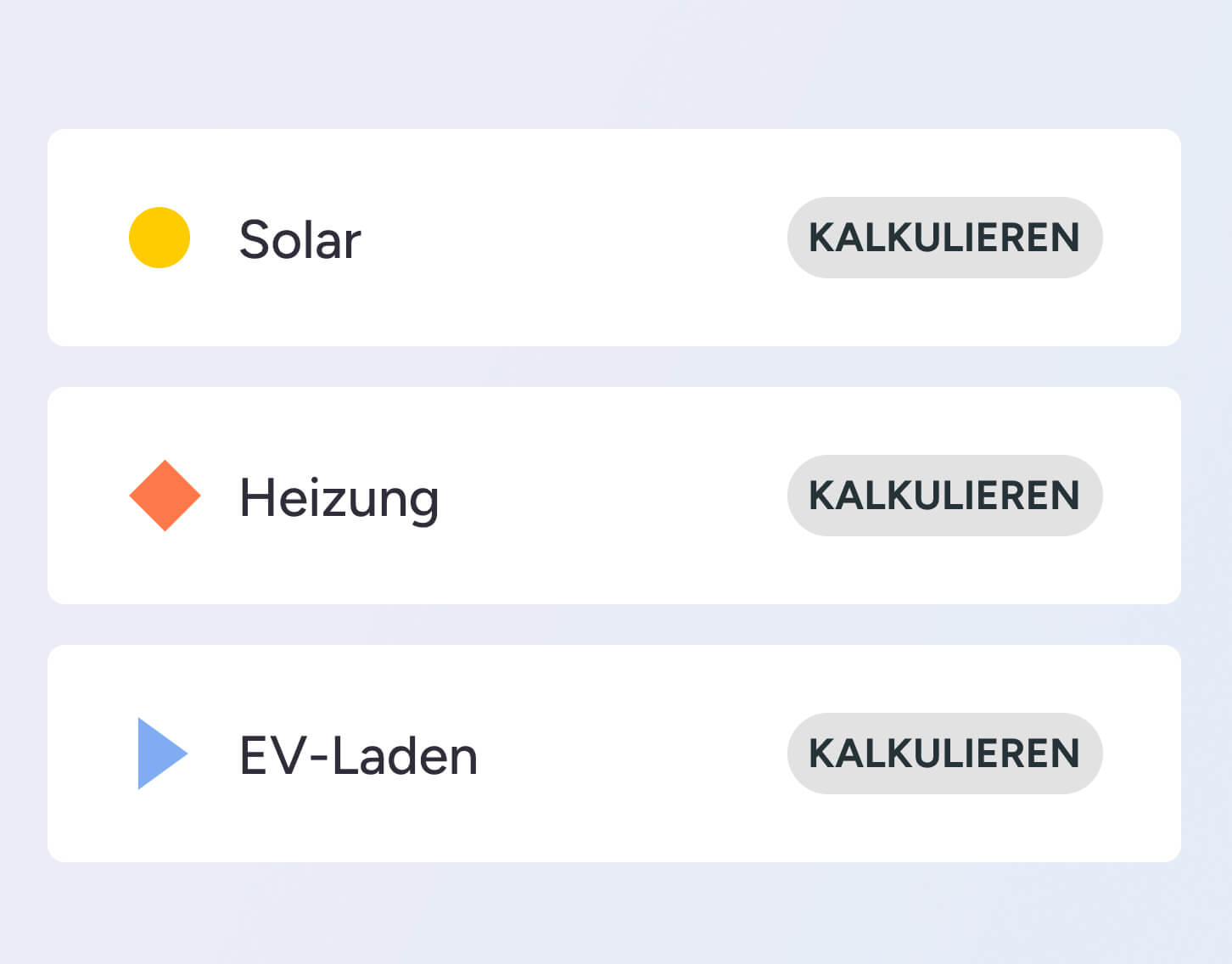
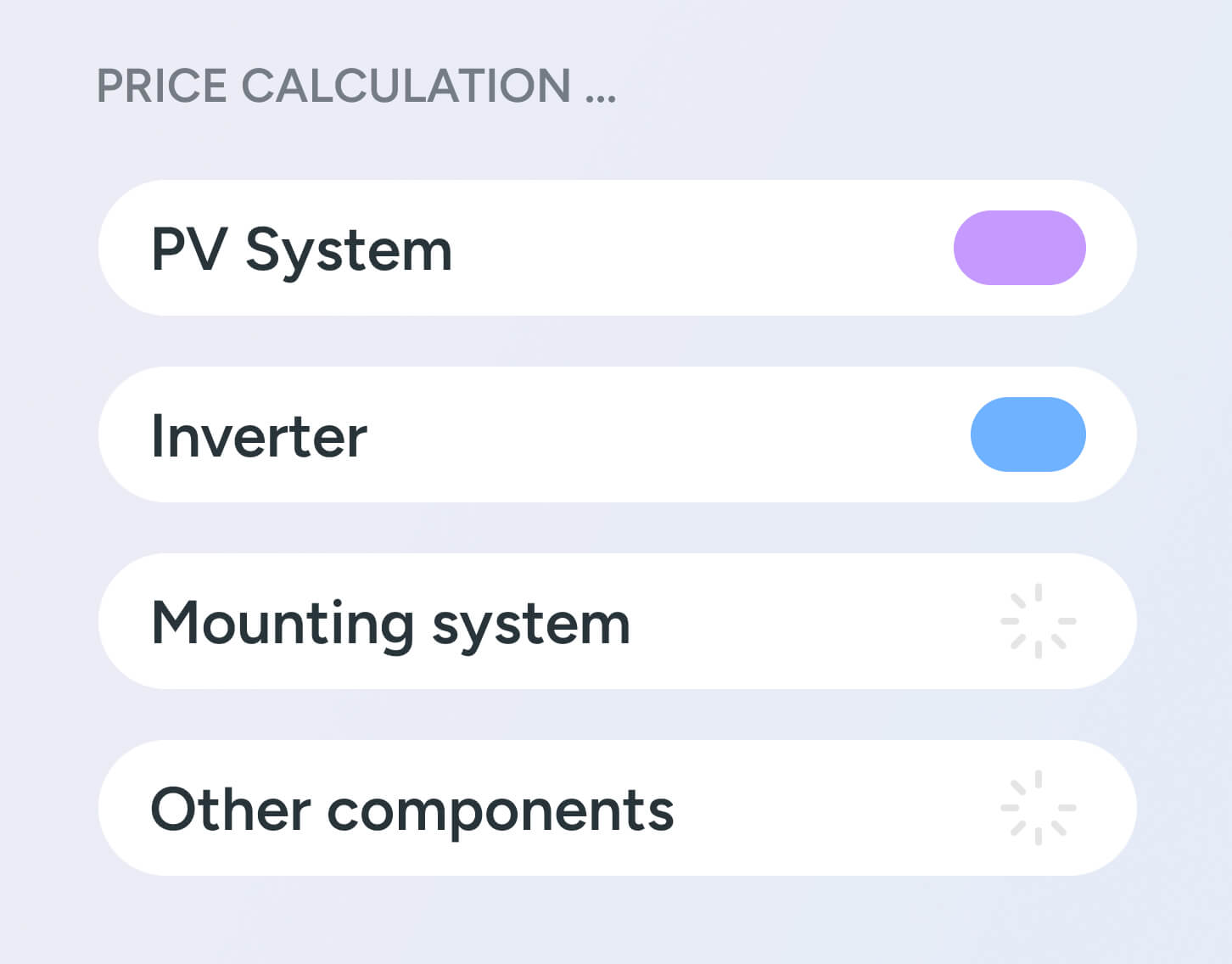
Demo buchenKunden erhalten Einblicke in ihre Optionen und Kosten für erneuerbare Energiesysteme. Die Online-Rechner sind rund um die Uhr im Einsatz – ideal als erster Kontaktpunkt für Solar-, Heizungs- oder E-Ladeprojekte. Einfach auf der Website einbinden oder als eigenständiges Tool nutzen, um hochwertige Leads zu gewinnen und personalisierte PDFs zu erstellen.
Mehr dazu
Über 1200 zufriedene Kunden




























Lösungen
Für Solarbetriebe jeder Größe.
MEHR ABSCHLÜSSE ERZIELEN
Prozesse optimieren für höhe Abschlussraten und ein besseres Kundenerlebnis.
EINE ZENTRALE PLATTFORM
Software für Vertrieb, Verwaltung, Installateure und Selbständige.
ZEITERSPARNIS
Simulationen und Angebote mit nur wenigen Klicks erstellen. Eturnity-Nutzer berichten von einer Zeitersparnis von bis zu 80 % pro Projekt.
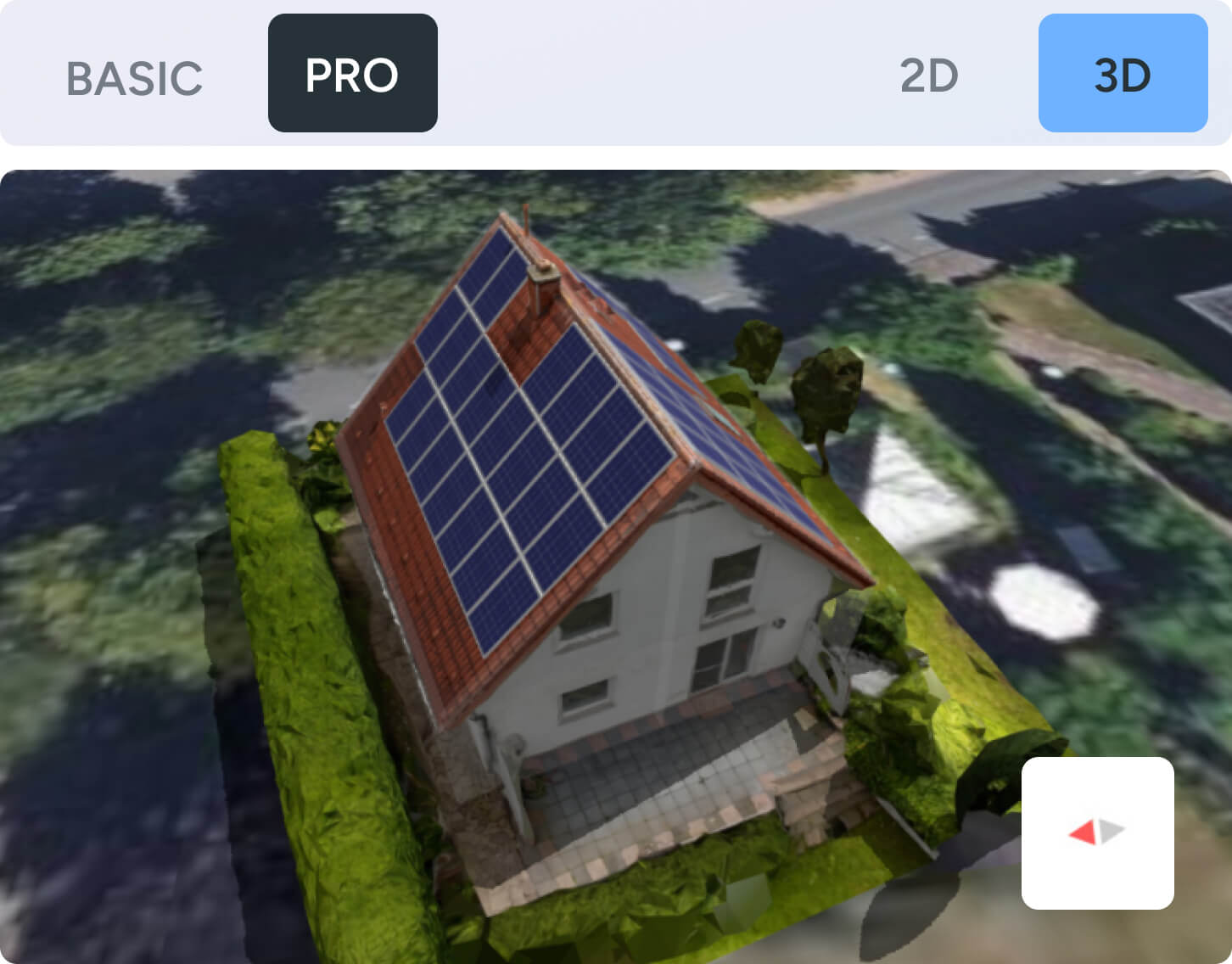
HOCHWERTIGE SIMULATIONEN
Technische Simulationen und visuell ansprechende Dokumentation bieten eine überzeugende Darstellung.
KEINE ZEITFRESSER
Einfach zwischen vertriebsrelevanten Anfragen und allgemeinem Interesse unterscheiden.
KUNDENMANAGEMENT
Einfache und übersichtliche Verwaltung von Kunden und Projekten sorgt für optimale Organisation.
VOLLSTÄNDIG INTEGRIERTER PROZESS
Vom Kontakt zum Kunden mit Integrationen, die es ermöglichen, das Angebot an einem Ort zu erstellen.
KEINE UNTERBRECHUNGEN
Die Eturnity-Rechner senden automatisch sofort ein Angebot an die Kunden.










Integrationen
Verknüpfung mit 500+ Tools
Eine Plattform die alles vereint. Erneuerbare Energie-Projekte smarter planen, indem bevorzugte Anwendungen über das Partnernetzwerk, Automatisierungstools oder manuelle Integrationen miteinander verbunden werden.
Alle Integrationen
Unser Team
Unsere Geschichte ist voller innovativer Leidenschaft: Wir machen Projekte für Erneuerbare Energien einfacher und effizienter und tragen so aktiv zur Energiewende bei! Mit einem motivierten Team, das in ganz Europa verteilt ist, wachsen wir rasant, bleiben immer neugierig und bodenständig. Das ist das Team, das unseren Erfolg möglich macht – und wir haben noch viel vor!
Über unsSeit Dezember 2022 nutzen wir den Service von Eturnity. Als Solarstrom Niederrhein GmbH profitieren wir sehr stark von der Eturnity Software. Das liegt zum einen an der großen Datenbank und den schnellen Supportzeiten, sowie an der intuitiven Anwendung der webbasierten Software. Eine PV-Anlage in 10 Minuten noch während des Kundengesprächs komplett planen und das Angebot direkt zum Kunden schicken zu können ist professionell und verkürzt Bearbeitungs- und Leerlaufzeiten. Eturnity ist für mich ein Vorzeigeprojekt unter dem Überbegriff Handwerk 4.0.
Solarstrom Niederrhein GmbH