Le logiciel tout-en-un pour le solaire
Optimisez chaque étape de vos projets solaires, de l'intérêt initial au dimensionnement et la conception, jusqu'à l'installation finale.
Demander une démo
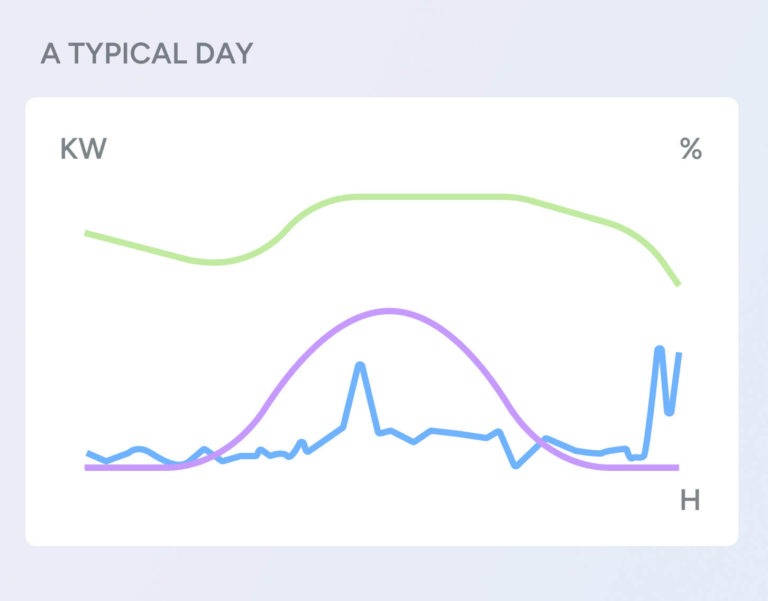
Orientation du soleil
149 0
Nouveaux clients qualifiés
L'offre client en PDF est prête
Un outil optimal pour des installateurs efficaces et de vrais résultats
Conçu pour évoluer
1200+
Clients à travers l'Europe
Augmentez vos ventes
30%
de taux de conversion constaté
Travaillez efficacement
5-10 min
Pour créer une offre client précise et percutante
La Plateforme
Une plateforme complète pour gérer vos opérations
Découvrez notre logiciel tout-en-un conçu pour simplifier chaque étape de vos projets d’installations utilisant des énergies renouvelables.
Attirez vos prospects dès le premier contact en leur offrant un aperçu instantané et professionnel de leurs options et coûts pour des installations utilisant des énergies renouvelables. Nos calculateurs, personnalisables et accessibles 24/7, facilitent la simulation de projets solaires, de systèmes de chauffage renouvelables et de bornes de recharge pour véhicules électriques. Intégrez-les directement sur votre site web ou utilisez-les en tant que plateforme indépendante pour capter des leads et générer des PDF personnalisés, offrant à vos prospects une première estimation après chaque simulation.
Plus de 1’200 entreprises nous font déjà confiance




























Solutions
Solutions pour tous: des start-ups solaires aux leaders du secteur
Gain de temps
Simulations et offres en quelques clics.
Meilleur conseil
Un accompagnement digitalisé via votre portail web.
Meilleurs taux de conversion
Optimisation des processus pour booster les ventes.
Préqualification
Identification rapide des prospects sérieux.
Simulation
Outils techniques simples pour convaincre les clients.
Travail durable
Réduction de la consommation de papier grâce aux outils en ligne.
Digitalisation
Automatisation et simplification des processus.
Gestion client
Suivi clair et efficace des clients et de leurs projets










Intégrations
Connectez facilement plus de 500 outils à votre système
Un hub centralisé pour la planification de vos projets d’énergie renouvelable. Connectez vos outils préférés via notre réseau de partenaires ou des intégrations manuelles.

Notre mission
Simplifier la vente d’installations utilisant des énergies renouvelables pour les installateurs et accélérer la transition énergétique. Avec une équipe répartie dans toute l’Europe, nous nous sommes étendus rapidement, sommes restés curieux et avons gardé une approche résolument pragmatique.
En savoir plus sur nousDepuis décembre 2022, nous utilisons les services d'Eturnity. Chez Solarstrom Niederrhein GmbH, nous bénéficions énormément du logiciel de dimensionnement et de vente d’Eturnity grâce à sa base de données complète, son support réactif et son interface web intuitive. Pouvoir planifier entièrement une installation solaire en seulement 10 minutes lors d’un rendez-vous client et envoyer immédiatement le devis est à la fois professionnel et optimise considérablement les temps de traitement et d’inactivité. Pour moi, Eturnity incarne parfaitement le concept de 'Craftsmanship 4.0'.
Solarstrom Niederrhein GmbH